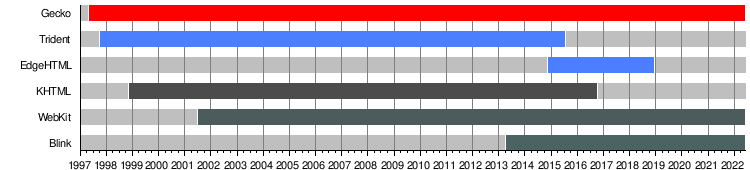
KHTML is a discontinued browser engine that was developed by the KDE project. It originated as the engine of the Konqueror browser in the late 1990s, but active development ceased in 2016. It was officially discontinued in 2023.

A browser war is a competition for dominance in the usage share of web browsers. The "first browser war" (1995–2001) consisted of Internet Explorer and Netscape Navigator, and the "second browser war" (2004-2017) between Internet Explorer, Firefox, and Google Chrome.
WebKit is a browser engine primarily used in Apple's Safari web browser, as well as all web browsers on iOS and iPadOS. WebKit is also used by the PlayStation consoles starting with the PS3, the Tizen mobile operating systems, the Amazon Kindle e-book reader, Nintendo consoles starting with the 3DS Internet Browser, and the discontinued BlackBerry Browser.
This is a comparison of both historical and current web browsers based on developer, engine, platform(s), releases, license, and cost.
Trident is a proprietary browser engine for the Microsoft Windows version of Internet Explorer, developed by Microsoft.
This article compares browser engines, especially actively-developed ones.
A JavaScript engine is a software component that executes JavaScript code. The first JavaScript engines were mere interpreters, but all relevant modern engines use just-in-time compilation for improved performance.

A flash of unstyled content is an instance where a web page appears briefly with the browser's default styles prior to loading an external CSS stylesheet, due to the web browser engine rendering the page before all information is retrieved. The page corrects itself as soon as the style rules are loaded and applied; however, the shift may be distracting. Related problems include flash of invisible text and flash of faux text.

A site-specific browser (SSB) is a software application that is dedicated to accessing pages from a single source (site) on a computer network such as the Internet or a private intranet. SSBs typically simplify the more complex functions of a web browser by excluding the menus, toolbars and browser GUI associated with functions that are external to the workings of a single site. These applications are typically started by a desktop icon which is usually a favicon.
Google Native Client (NaCl) is a discontinued sandboxing technology for running either a subset of Intel x86, ARM, or MIPS native code, or a portable executable, in a sandbox. It allows safely running native code from a web browser, independent of the user operating system, allowing web apps to run at near-native speeds, which aligns with Google's plans for ChromeOS. It may also be used for securing browser plugins, and parts of other applications or full applications such as ZeroVM.

Chromium is a free and open-source web browser project, primarily developed and maintained by Google. It is a widely-used codebase, providing the vast majority of code for Google Chrome and many other browsers, including Microsoft Edge, Samsung Internet, and Opera. The code is also used by several app frameworks.

WebGL is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins. WebGL is fully integrated with other web standards, allowing GPU-accelerated usage of physics, image processing, and effects in the HTML canvas. WebGL elements can be mixed with other HTML elements and composited with other parts of the page or page background.

Google Chrome Frame was a plug-in designed for Internet Explorer based on the open-source Chromium project, first announced on September 22, 2009. It went stable in September 2010, on the first birthday of the project. It was discontinued on February 25, 2014 and is no longer supported.
Cross-origin resource sharing (CORS) is a mechanism that allows a web page to access restricted resources from a server on a domain different than the domain that served the web page.

The Chromium Embedded Framework (CEF) is an open-source software framework for embedding a Chromium web browser within another application. This enables developers to add web browsing functionality to their application, as well as the ability to use HTML, CSS, and JavaScript to create the application's user interface.
Blink is a browser engine developed as part of the free and open-source Chromium project. Blink is by far the most-used browser engine, due to the market share dominance of Google Chrome and the fact that many other browsers are based on the Chromium code.

Microsoft Edge is a proprietary cross-platform web browser created by Microsoft. Released in 2015 as part of Windows 10 and Xbox One, it was initially built with Microsoft's own proprietary browser engine, EdgeHTML, and their Chakra JavaScript engine. Later on, it was ported to Android and iOS as a fork of Google's Chromium open-source project. In late 2018, Microsoft announced it would completely rebuild Edge as a Chromium-based browser with Blink and V8 engines, which allowed the browser to be ported to macOS. The new Edge was publicly released in January 2020, and on Xbox platforms in 2021. Microsoft has since terminated security support for the original browser. Edge is also available on older Windows versions, as well as Linux.

EdgeHTML is a proprietary browser engine from Microsoft that was formerly used in Microsoft Edge, which debuted in 2015 as part of Windows 10.