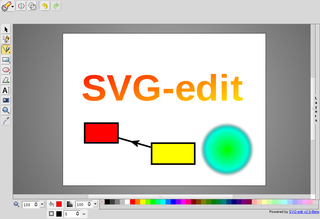
Lively Kernel 0.9 example running in Chromium 5 | |
| Developer(s) | Sun Microsystems Laboratories, Hasso Plattner Institute |
|---|---|
| Stable release | 2.1.3 / April 7, 2012 |
| Written in | JavaScript, Qt variant adds C++ |
| Operating system | Cross-platform |
| Platform | Apple Safari, Mozilla Firefox, Google Chrome, Opera, iPhone/iPad, Microsoft Internet Explorer pre-version 9 only with extensions, but an experimental port, needing an added web browser plug-in, is available |
| Available in | English |
| Type | Web development |
| License | MIT |
| Website | lively-kernel |
The Lively Kernel is an open-source web programming environment, developed by Dan Ingalls when he was at SAP Research. It supports desktop-style applications with rich graphics and direct manipulation abilities, but without the installation or upgrade troubles of conventional desktop applications. [1] [2] Development began at Sun Microsystems Laboratories in Menlo Park, California, and later moved to the Hasso Plattner Institute in Potsdam-Babelsberg near Berlin.