A liquid-crystal display (LCD) is a flat-panel display or other electronically modulated optical device that uses the light-modulating properties of liquid crystals combined with polarizers. Liquid crystals do not emit light directly but instead use a backlight or reflector to produce images in color or monochrome.

A screensaver is a computer program that blanks the display screen or fills it with moving images or patterns when the computer has been idle for a designated time. The original purpose of screensavers was to prevent phosphor burn-in on CRT or plasma computer monitors. Though most modern monitors are not susceptible to this issue, screensaver programs are still used for other purposes. Screensavers are often set up to offer a basic layer of security by requiring a password to re-access the device. Some screensaver programs also use otherwise-idle computer resources to do useful work, such as processing for volunteer computing projects.

Screen burn-in, image burn-in, ghost image, or shadow image, is a permanent discoloration of areas on an electronic display such as a cathode ray tube (CRT) in an old computer monitor or television set. It is caused by cumulative non-uniform use of the screen.

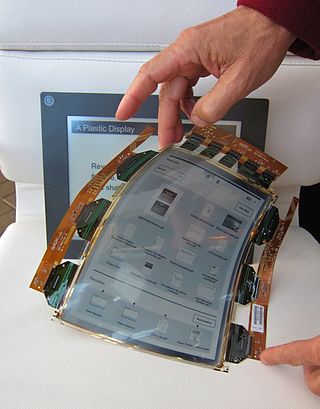
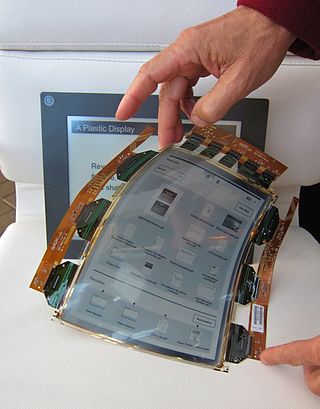
A flexible display or rollable display is an electronic visual display which is flexible in nature, as opposed to the traditional flat screen displays used in most electronic devices. In recent years there has been a growing interest from numerous consumer electronics manufacturers to apply this display technology in e-readers, mobile phones and other consumer electronics. Such screens can be rolled up like a scroll without the image or text being distorted. Technologies involved in building a rollable display include electronic ink, Gyricon, Organic LCD, and OLED.

AMOLED is a type of OLED display device technology. OLED describes a specific type of thin-film-display technology in which organic compounds form the electroluminescent material, and active matrix refers to the technology behind the addressing of pixels.

Sencha Touch is a user interface (UI) JavaScript library, or web framework, specifically built for the Mobile Web. It can be used by Web developers to develop user interfaces for mobile web applications that look and feel like native applications on supported mobile devices. It is based on web standards such as HTML5, CSS3 and JavaScript. The goal of Sencha Touch is to facilitate quick and easy development of HTML5 based mobile apps which run on Android, iOS, Windows, Tizen and BlackBerry devices, simultaneously allowing a native look and feel to the apps.
Universal Display Corporation is a developer and manufacturer of organic light emitting diodes (OLED) technologies and materials as well as provider of services to the display and lighting industries. It is also an OLED research company. Founded in 1994, the company currently owns or has exclusive, co-exclusive or sole license rights with respect to more than 3,000 issued and pending patents worldwide for the commercialization of phosphorescent based OLEDs and also flexible, transparent and stacked OLEDs - for both display and lighting applications. Its phosphorescent OLED technologies and materials are licensed and supplied to companies such as Samsung, LG, AU Optronics CMEL, Pioneer, Panasonic Idemitsu OLED lighting and Konica Minolta.
Firefox was created by Dave Hyatt and Blake Ross as an experimental branch of the Mozilla browser, first released as Firefox 1.0 on November 9, 2004. Starting with version 5.0, a rapid release cycle was put into effect, resulting in a new major version release every six weeks. This was gradually accelerated further in late 2019, so that new major releases occur on four-week cycles starting in 2020.

The Samsung Galaxy S series is a line of flagship Android smartphones and tablet computers produced by Samsung Electronics. In conjunction with the foldable Galaxy Z series, the lineup serves as Samsung's flagship smartphone lineup.
The Droid Maxx is a smartphone developed by Motorola Mobility. It is the first Droid to be a high end smartphone exclusively developed by Motorola for Verizon Wireless. It is part of the Verizon Droid line, and was announced on 23 July 2013 along with the Droid Ultra and Droid Mini at a joint Motorola and Verizon Wireless press conference.
Mobvoi Information Technology Company Limited is a technological company headquartered in Beijing, China that sells and develops consumer electronics and Chinese voice recognition, natural language processing, and vertical search technology in-house.

An always-on display (AOD) is a smartphone feature that has the device continue to show limited information while the phone is asleep. It is widely available on Android handsets, and is available on Apple iPhones since the iPhone 14 Pro. On some Android devices, the feature is sometimes called Ambient Display or Active Display, depending on its implementation and behavior. Depending on the phone's design, it may be a replacement or complementary to another feature, such as the notification LED.

The OnePlus 5T is an Android-based smartphone produced, released and marketed by OnePlus. It was unveiled on 16 November 2017 via a live streamed press event which aired on YouTube. It went on sale on 21 November 2017. It is an incremental update to its predecessor, the OnePlus 5, which was unveiled only five months prior. Some notable changes that are featured, includes, a larger display and thinner bezels found on the device with the repositioning of the fingerprint scanner from the front to the rear panel. On 17 May 2018 the OnePlus 5T was succeeded by the OnePlus 6.

Android Pie, also known as Android 9 is the ninth major release and the 16th version of the Android mobile operating system. It was first released as a developer preview on March 7, 2018, and was released publicly on August 6, 2018.

The Samsung Galaxy S10 is a line of Android-based smartphones manufactured, released and marketed by Samsung Electronics as part of the Samsung Galaxy S series. The Galaxy S10 series is the tenth generation of the Samsung Galaxy S, its flagship line of phones next to the Note models, which is also the 10th anniversary of the Galaxy S. Unveiled during the "Samsung Galaxy Unpacked 2019" press event held on 20 February 2019, the devices started shipping in certain regions such as Australia and the United States on 6 March 2019, and internationally on 8 March 2019.

The Sony Xperia 1 is an Android smartphone made by Sony. Part of Sony's flagship Xperia series, the device was announced to the public at a press conference held at the annual 2019 Mobile World Congress event on February 25, 2019. It’s the world's first smartphone with an ultrawide 21:9 aspect ratio 4K HDR OLED display, dubbed Cinema Wide, and Sony's first triple-lens camera system featuring Eye AF eye-tracking technology seen in the company's Alpha line of professional-grade cameras. The Xperia 1 was later joined by a more compact device, the Xperia 5, which was revealed on 5 September 2019. Compared to the Xperia 1, the Xperia 5 has a smaller 1080p screen, a smaller battery, and a non-centrally aligned camera module.

OPPO R7s is a line of Android-based smartphone manufactured by Oppo that were released in October, 2015. OPPO R7 series has all-metal flashing, the fit and finish and the arcs towards its display edges. OPPO Company developed after OPPO R5s. However, the phone was discontinued with the release of more developed version like OPPO R15 and OPPO R17. The phone offers an improved screen, battery and design comparing to the previous phones. Reviewer had a mix review. Its design and battery quality were universally praised, also, its display received the positive feedback after tests. Reviews had both positive and negative comments, with no finger print sensor or face ID like Apple system. This would result insecurity of personal privacy.

A Notification LED is a small RGB or monochrome LED light usually present on the front-facing screen bezel of smartphones and feature phones whose purpose is to blink or pulse to notify the phone user of missed calls, incoming SMS messages, notifications from other apps, low battery warning, etc., and optionally to facilitate locating the mobile phone in darkness. It usually pulses in a continuous way to draw the attention of the user. It is a part of the device's notification system that uses a cloud-powered push notification service to relay remote notification messages to the user, or local notifications. Similar to audio notifications, a notification LED is a very battery-efficient way to inform the user of new notifications without turning on the screen at all.
The OnePlus Nord is an Android-based smartphone manufactured by OnePlus, unveiled on 21 July 2020. It is the first device in the Nord series. It is the first mid-range smartphone from OnePlus since the 2015 OnePlus X. It is available in Europe, India, Hong Kong, and Malaysia. Android Police has suggested that the OnePlus Nord is only launching in countries where cheap smartphones that can be bought outright are more popular than expensive ones that consumers can only afford via monthly payments and carrier subsidies.